
Educational Games
For Autistic Children
Presentation Version
Introduction
The following research project was completed during my final year at the University of York. The work was very highly graded, and recommended for publication by my academic supervisor, Dr Tommy Yuan.
A year after graduation, I presented the project at the Game UX Summit 2022, a professional conference created by Celia Hodent and hosted by Bungie in Seattle, Washington.
You can watch the talk for the abridged version of the findings above, which are also covered in the info below along with more detail on the specific processes used in the project.
Helpful definitions to know :)
-
[Antonym: “Neurotypical”] A person who has a varaition in their brain’s processing of sociability, mood, attention or learning.
E.g those with attention-deficit/hyperactivity disorder (ADHD), autism spectrum disorder (ASD) or post-traumatic stress disorder (PTSD).
-
A person who is not autistic.
Therefore a person with ADHD may be “allistic” but not “neurotypical”
-
View or treat (a person or group of people) as intrinsically different from and socially-subordinate to oneself.
How the way we think about disability effects UX design
There are many different ways of considering what it means to be disabled, below is a comparison of two very popular models, hopefully you are able to see why more and more people are beginning to operate under the “social model”.
MEDICAL MODEL
SOCIAL MODEL
People are disabled by their condition
People are disabled by the barriers they face
PROBLEM
FOCUS
‘Cure’ the person or alleviate the personal effects of their impairment
Remove or minimise the environmental problems which disable the person
LANGUAGE
“Person with a disability”
“Disabled person with an impairment”
The attitudinal, physical or communication barriers
The person and their impairment
Following a particular discourse and not another, means reproducing that ideology.
In UX design this can mean, for example:
What do you even consider the problem space in the first place?
What methods you deem appropriate in your work?
What form of results do you consider to be adequate?
This is especially important where disability in concerned, because disability is defined by interfacing - it is the relationship between a person and the world.
As UX Designers, we should consider not only this relationship between the user and the piece of tech, but how this contributes to their relationship with the world.
Autistic People as Players
Why do autistic people play games?
Highly Imaginative Yet Structured
Despite fantastical and unrealistic worlds and concepts, games have underlying rules and function that are learnable and will operate consistently once grasped, even in big open worlds.
Enjoyable Repetitive Actions
Session or turn-based games are changeable to a degree which does not trigger a players aversion to change, and supports a love of routine.
Pleasing Sensory Stimulation
Audio, visual and difficulty experiences can be high customised and sought out.
Anxiety Reducing
Autistic people are predisposed to anxiety, and focused problems with no time-limit, scoring metric or pressure can alleviate this stress
Socialisation via Proxy
Games allow people to socialise without being face-to-face. Many autistic people also enjoy parallel play, where perhaps an objective or environment in shared, but players can work independently alongside each other.
Highly Focused Interests
Games can have seemingly limitless progression and content for players to hyper-focus on if desired and to develop a sense of mastery over.
Differences between allistic and autistic learning can impact game design fundamentals
Motivation differences
Autistic people have in some cases been found to have a different relationship between work and reward, preferring to be given the reward before completing a difficult task.
Setting a pattern and routine
An autistic players reliance on familiarity can impact design of game progression, preferring to be eased into bigger changes or surprises, as well as the ability to always return to areas of safety or known.
Clarity of instruction
Many games like to achieve a sense of player agency by being ambiguous when giving direction, but this can lead to higher levels of frustration in autistic players, who may prefer clear steps to follow.
Common Problems with Educational Games for Autistic People
1. Othering in User Research
A small degree of ‘othering’ is not always inherently negative when designing for a group of special interest, because it means that researchers and designers can identify them as a population different to oneself - for example when designing for children, the group is often less capable than the adults. However, it is a big problem that autistic people are routinely represented as ‘less than’ or not as ‘good’ or ‘intelligent’ than allistic researchers.
Specifically in the case of autistic students. they are the Other to be observed, analysed and corrected.
Researchers and designers should consider how stereotypes and preconceived perception of autistic people impact their work:
Many people still consider autism to be a disability for boys, but this is untrue and can bring with it other biases around gender.
2. Inversion of Agency
Motivation can be led by a child’s natural desire to form social connections which benefit them
Lessons should be framed as discovering coping mechanisms for the child, rather than enforcing how to behave
Despite the seeming success of some educational games for autistic children, there lies a recurring issue with the one-sided nature of the games - meaning that the technology is more active in the dynamic that the child player themselves, who is expected to adapt to fit the system.
Many games are centered around the idea of a players “learning the modes of interaction that are deemed as appropriate by neurotypical adults without the adults having to learn about how their autistic child might want to engage” [2]
Developers of these games should consider the following:
Adults can also be the players of these games, and learn more about their child through them
3. Lack of Priority of Enjoyment
Autistic players may display enjoyment and joy in ways that allistic researchers do not recognise
People may be more willing to work with and respect autistic people that are more palatable to them, and easier to communicate with.
Autistic people should be included throughout development
People who aren’t disabled can view disabled people are inspiration. They are simply living their lives, and it can be dehumanising to be viewed otherwise.
In many evaluation stages of these games, “the experience of autistic children becomes secondary to the need for the technology to achieve the desired outcomes”. In the worst cases, it has been found that the games can even become sources of anxiety for the players.
Even when many studies or games suggest that accessibility and UX are fundamental concepts for the project, they are not treated with the importance they should be.
In evaluation stages, developers should consider:
User involvement should be more meaningful than purely for aesthetic or art purposes
In summary, there is a deficit of fun games which aid autistic children in finding their own coping mechanisms and confident approaches to problems, rather than forcing them to adopt that or allistic adults
Initial User Research Study
Limitations to my study:
UK Oriented
Influences scope of participant and researcher experiences
All participants followed state school progression model
Sample Bias
Participants were volunteering to share their experiences with me, and therefore can be presumed to have a certain confidence level, as well as lack of high-degree trauma with topics involved
Adults participants can be assumed to have a certain level of engagement in their child’s learning, as they’re willing to spend time with me to discuss it
All participants had a knowledge of the study purpose, and probably wanted me to do well in my investigation
Covid Conditions
All interviews took place remotely
Participants had a recency bias to discussing remote learning when thinking about technology
Game evaluation was done by proxy
The main users groups defined by the following:
A. Autistic young people
B. Parents and carers of autistic children
C. Specialists and teachers of autistic children
It was important to keep in mind the distinction between participants’ ‘technical expertise’ (knowledge of digital systems) and ‘domain expertise’ (knowledge of disability discourse, technology in schools, ASD symptoms) which participants may display and how this effected their responses. Discussion was permitted to deviate, where beneficial, from the interview schedule for each group
Interview Findings
Thematic analysis of the interview findings is presented in the form of an affinity map to the right - results are visualised using groupings which emerged from the data itself, as opposed to being predefined. A particular response need not be frequent to be deemed valuable.
Here is some more info on the most prominent findings:
Most participants were diagnosed after the age of 13.
Multiple participants linked the effective absorbing of lessons with an established adult-bond. This is supportive of the bidirectional learning aim.
Participants expressed a desire to be “self-aware” of interventions and for them to be modelled as “building strategies”
A number of the social frustrations expressed can be reframed as user goals. For example, one participant spoke about their anxiety in identifying new talking points in conversation.
There was a strong trend that all the autistic individuals (discussed as self or by proxy), enjoyed the use of digital technology.
The most common accessibility points raised related to the sensory overload triggered by unwelcome noises (one participant distinctly could not use an electronic reader because of the voice, others described brief, musical sounds, referred to in UX design as “earcons”), the unambiguous layout of information and difficulties with typing.
Groups B and C commonly stated that they found frustration in the overhead time to log into computers and apps; this can subtract from their willingness to adopt them.
Design and First Prototype Creation
Derived from the above analysis, a scenario-based approach was taken to bridge the gap between research and design. The method works to prioritise how functions are expressed in terms of how users interact with the system, which is well aligned to the motives of the project and accessibility aims.
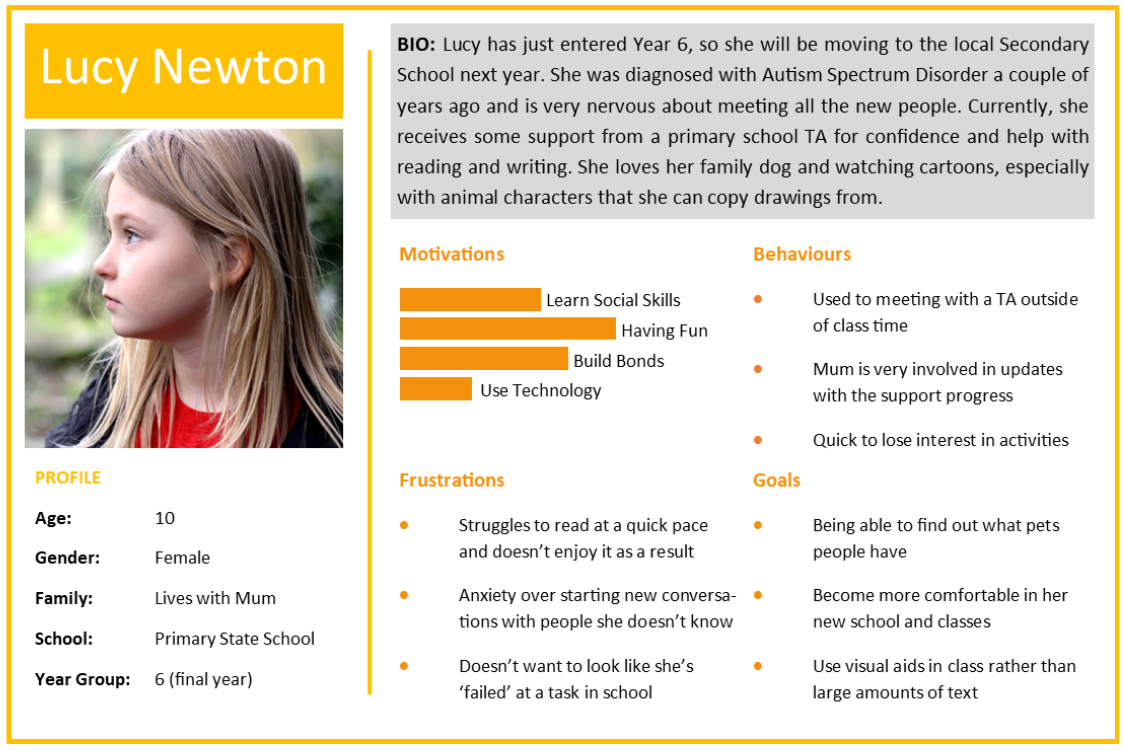
Personas
Personas help define who an actual user of the system could feasibly be and visualise explicit assumptions about a target audience.
Despite the many demographics within the user base, it should be understood that personas do not cover every conceivable user. In the book About Face, A. Cooper states that “the best way to successfully accommodate a variety of users is to design for specific types of individuals with specific needs”.
For stakeholder Group A, ‘Lucy’ and ‘David’ were conceived; Group B ‘Katie’, and Group C ‘Ben’.
Scenarios
Scenarios featuring the personas envision effects of the system in the usage environment. The focus is again on goals, not features.
Problem Scenario (before the system is introduced)
Lucy has been at her new school for a week, and has had a couple of private classes with Ben to work on building her confidence. They do not know each other well yet, so Lucy is still nervous and does not know a lot about Ben. Ben tries to ask her about her morning, but she gives short answers. They have access to the IT facilities, so Ben thought they could try some comprehension activities on the computer. It takes a long while for them to log onto the computer and locate the correct program, meanwhile Lucy is growing bored. Lucy slowly works through the tasks by herself, quietly, while Ben supervises her progress. The screens of text are uninteresting to her. At one point, she gets an answer wrong and is very embarrassed in front of Ben. Ben reassures her that it is okay to make mistakes, and shows her the correct way. Because she is very slow at typing (on which the activity is reliant), they do not get very far before the end of the lesson. After logging off, another member of staff comes to take Lucy to her next class and they say goodbye. At the session the following day, they do not use the computer again.
Problem Scenario - Claims Analysis:
Positive:
Lucy has a chance to practise her typing
Lucy can work through the tasks at her own pace
Ben observes Lucy’s current level
Negative:
Ben uses a lot of lesson time accessing the program
The screens with lots of text are not interesting
Lucy does not get an opportunity to speak to be about things she finds interesting
Lucy is made to feel as though she’s failed and may be hesitant to continue with the task
Lucy does not learn anything about Ben
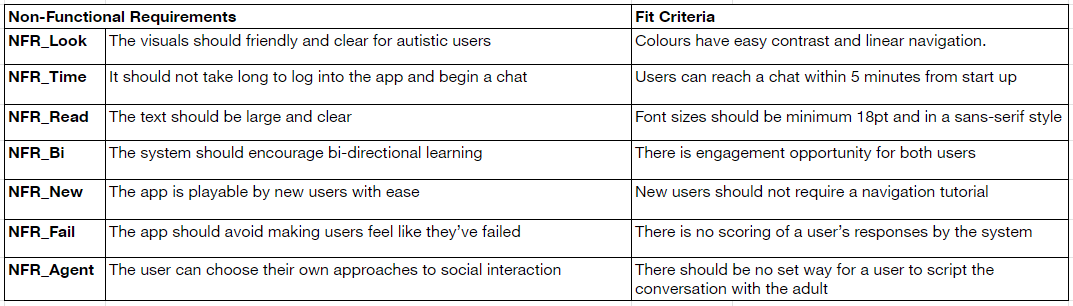
Functional and Non-Functional Requirements
Requirement IDs beginning AFR are accessibility focused.
Priorities are with respect to a first prototype, not a finished system.
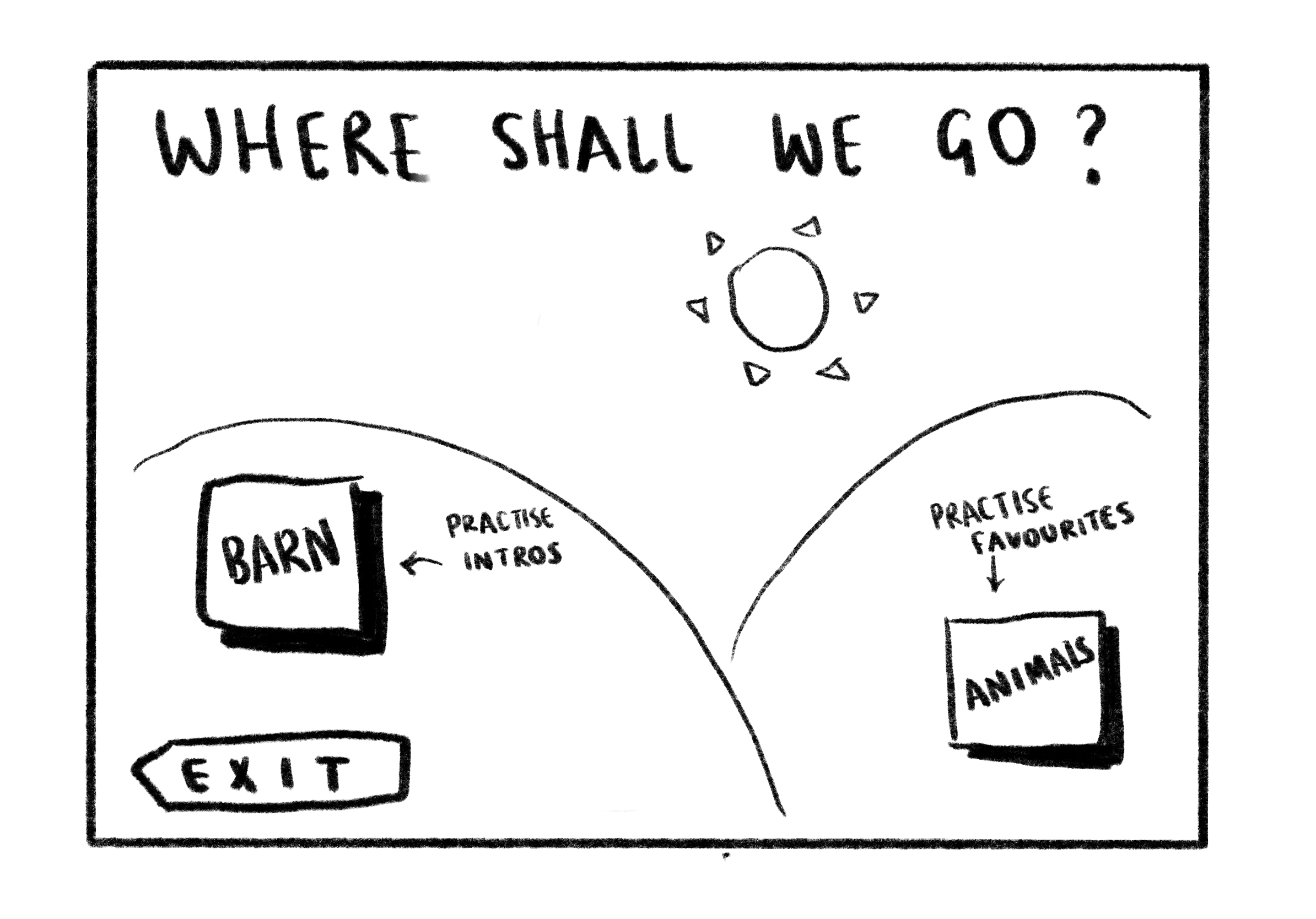
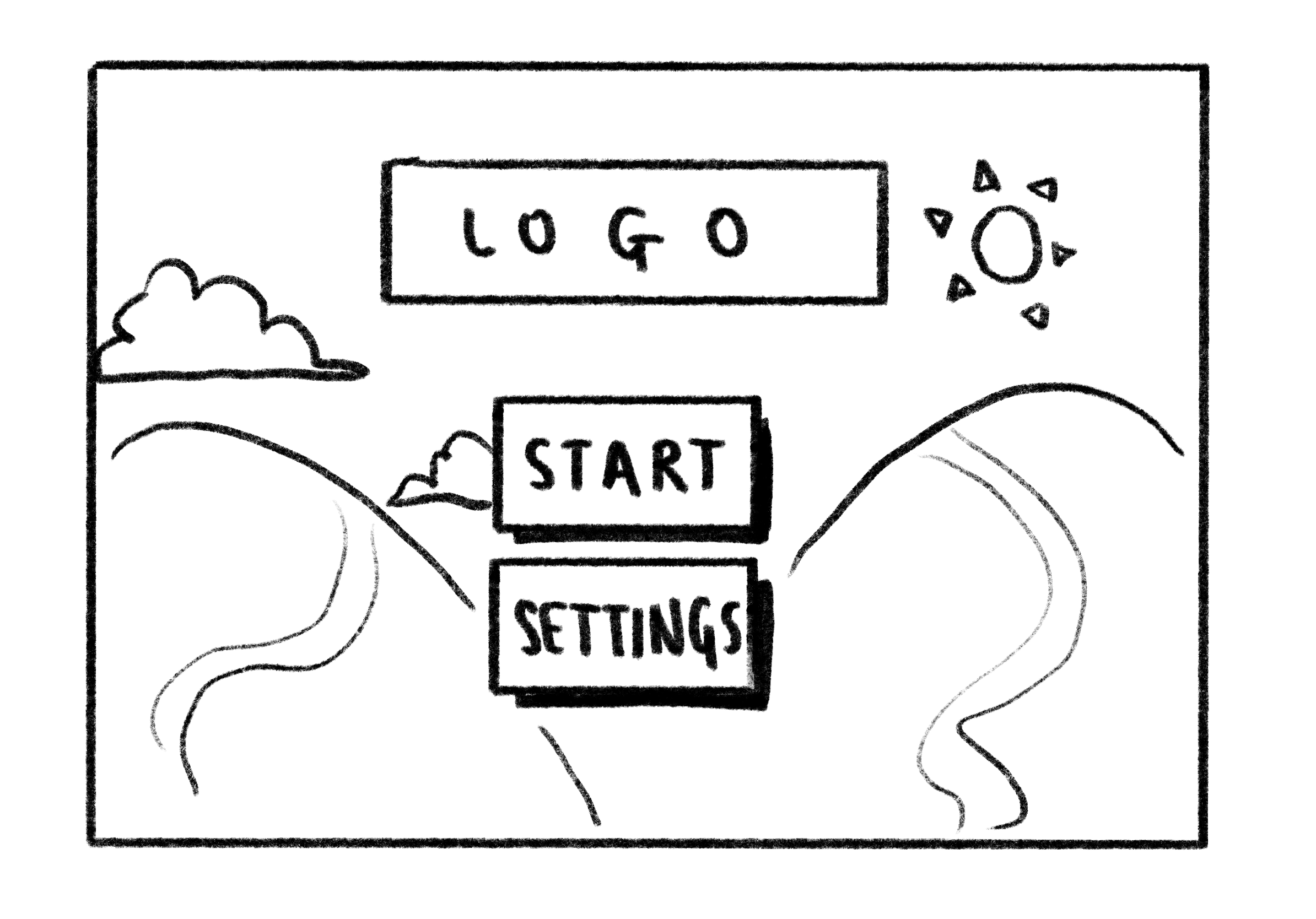
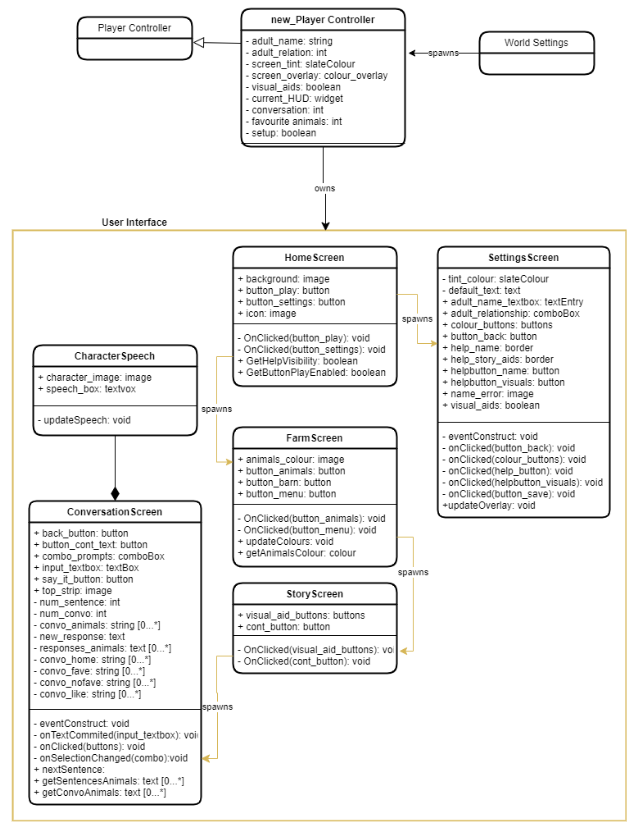
Sketching and Wireframing
Since this was an independent project, I kept the wireframing stage fairly lean, and it ended up acting more as a way for me to explore functionality than it was to create a mature or bespoke visual design system.
By nature of the game, the screens each had a very simple information architecture, so this also meant that high-detail wireframes would have been inefficient and excessive
Activity Scenario (after the system is introduced)
Lucy has been at her new school for a week, and has had a couple of private classes with Ben to work on building her confidence. They do not know each other well yet, so Lucy is still nervous and does not know a lot about Ben. Ben tries to ask her about her morning, but she gives short answers. They have access to the IT facilities, and Ben thinks to try a new tablet app. They quickly load up the app. Lucy is very slow to read the text and Ben notices this, he goes to the settings and turns on visual aids. She meets a character in the app who asks her about herself, and she is then prompted to learn a bit about Ben. She is still nervous, but Ben reassures her. She asks him about the topic, and he replies kindly. After a short while, they’ve learned more about each other, and Ben has made some notes on the ways in which Lucy seemed to most enjoy their interactions. Ben has learned that Lucy has a dog at home, and she is interested in Ben’s cat. At the end of the lesson, another member of staff comes to take Lucy to her next class and they say goodbye. At the session the following day, Lucy wants to know how Ben’s cat is doing, they work on how she can find out more about other people’s pets from them.
Activity Scenario - Claims Analysis:
Positive:
There is no time wasted in starting up the tool
Lucy’s confidence is increased by the visual aids
Lucy can choose to interact with Ben how she wants
Ben gets to learn about Lucy with aid of a proxy
Ben and Lucy have things to talk about in the future
Negative:
Ben may not have known about the visual aids option
The topics on conversation may not be to Lucy’s interest
The app relies on Lucy wanting to interact with Ben in a social manner
Digital Prototype Creation
The prototype will be implemented using Unreal Engine 4 (UE4) due to my exisiting experience in the engine, as well as adequate tools with which to create the conversational AI in the backend.
In-built integration with Android Studio also made building and packing for Android (the target platform) and Windows (the development platform) simple for testing.
As the project is intended for quick iteration, many decisions were motivated by ease and efficiency of development, so it was highly recommended that some elements are refactored before the next major iteration (after evaluations).
Again, the intention of the system is not for distribution, but merely to serve as an interactive prototype for stakeholder engagement.
Testing and User Evaluation
As the created system is a sophisticated (but still highly conceptual) prototype and not intended for distribution, the emphasis of this work is placed on evaluation of:
The high-level potential of the app to be worthwhile in real-life contexts
The current state of usability of the system
To identify direction for future work.
Collaborative Heuristic Evaluation (CHE)
Before returning to stakeholders, the app was reviewed by or researchers who had not been involved at all in the project until now. These preliminary evaluations are beneficial for reducing the strain on stakeholder evaluations to identify a comprehensive list of usability issues, and instead allow for focus on higher-level observations and providing more emotion-based feedback.
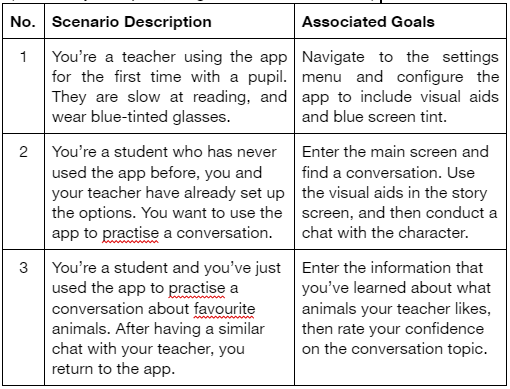
Roles were assigned to the group, namely a ‘driver’ of the system, a scribe, and the remaining experts. Together, the team worked through mini-scenarios [below] which structured the session and provided a natural motivation for interactions. In the event that an expert felt the team had encountered a usability issue, it is rated by the whole group.
An rating scale from the University of York was used, which aims to quantify the severity of an encountered problem in terms of the extent to which it may impact a user achieving their goal (1 - unlikely to impact; 5 - goal cannot be achieved).
Action was taken in response to all of the discovered problems before moving onto the user evaluations.
User Evaluations
The four participants involved in this activity were sub-sampled from those in the initial interview research.
The User Evaluations employed a “think-aloud” protocol, and focused on developing understanding of the user’s behaviour, intentions and expectations as they worked through the system, guided by the same scenarios as in the CHE.
All stakeholders involved in the evaluation felt that the methods of the app were useful and had strong potential to achieve the learning aims, whilst allowing the child to interact in a self-defined manner. In respect to the bi-directional learning aspect, this was achieved to an extent and this was again confirmed by participants, however this could be improved.